| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 시놀로지
- k8s
- 탁상시계
- lubuntu
- 원격
- talos linux
- k0s
- 스마트 디스플레이
- synology
- 가상컴퓨터
- 외장SSD
- VMM
- Rocky LInux
- ACASIS
- 쿠버네티스
- 트랙포인트
- 미니스튜디오
- TRACKPOINT
- IoT
- Kubernetes
- lenovo
- 울트라나브
- SSD인클로저
- USB4.0
- centos
- 포토박스
- Thunderbolt3
- 빨콩
- 미지아
- Code-Server
- Today
- Total
테크믈리에의 리뷰 공간
Synology VMM 우분투 구축기 4. Code-Server 구축 본문
이번 시간에는 우분투 시스템에 Code-Server를 올리는 방법에 관하여 보도록 하겠다. 굳이 Docker에서 제공되는 code-server 이미지를 쓰지 않고 우분투 시스템에 올리는 데에는 2가지 이유가 있다. 우선, Docker의 code-server의 경우 커널 이미지가 우분투가 아니다 보니 호환이 되지 않는 프로그램도 있어 사용하는데 불편함을 느낄 수밖에 없었다. 두 번째로 계정 아이디부터 비밀번호, 인증서 등 여러 가지 설정이 귀찮아지는 측면이 있어 내가 직접 우분투 시스템에 서버를 올리는 것이 더욱 편하게 느껴졌다.
이 글에서는 Https 연결을 위한 인증서를 등록하는 방법은 Let's Encrypt에서 발급받은 인증서가 별도로 있다는 가정하에 진행하도록 하겠다. 그 외의 방법은 Code-Server의 공식 페이지에 자세하게 나와 있으니 참고하고 따라 하면 큰 어려움 없이 Https 서버 구축을 할 수 있을 것이다.
마지막으로 이 글에서는 가상 OS를 돌리고 있는 시놀로지의 파일 시스템과 가상 OS가 분리되어 있어 생기는 불편함을 없애기 위하여 사용하기 쉬운 SMB 프로토콜을 이용해 이를 해결하는 방법에 관하여 다루도록 할 예정이다.
Code-Server이란 무엇이고 구축하는 방법은?

Code-Server 공식 Repository: cdr/code-server: VS Code in the browser (github.com)
우선 설치에 앞서서 Code-Server란 무엇인지부터 알아보도록 하자. 코딩에 어느정도 익숙한 분들이라면 이미 Visual Studio Code에 매우 익숙할 것이다. Visual Studio Code는 이미 자체적으로 훌륭한 성능에 다양하고 강력한 확장 프로그램을 지원하며 특히 Remote SSH 등을 통한 원격 서버 상에서의 코딩에서는 가히 최강자라 부를만한 입지를 갖고 있다. 다만, 원격 서버에 접속하기 위해 사용하는 나의 기기가 늘수록 작업을 각 기기에서 공유하는 것이 불편해지는 것은 어쩔 수 없다. 컴퓨터 A에서 작업하다가 컴퓨터 B로 옮겨가 작업해야 한다면 다시 작업 폴더를 열고 터미널을 세팅하고 하는 것이 여간 귀찮을 수가 없다.
Code-Server는 위와 같은 문제점을 해결하고 더 나아가 아이패드 등의 모바일 디바이스에서도 컴퓨터와 같은 코딩 환경을 제공하기 위한 방법 중 하나로 원격 서버에 직접 Visual Sutdio Code 화면을 송출하는 서버를 설치하여 인터넷 브라우저만 있다면 그 어디에서나 코딩을 할 수 있도록 해주는 프로젝트이다. 이로 인해 생기는 최고의 강점은 인터넷 브라우저를 종료해도 작업하던 환경은 그대로 서버에 남아있으며 다시 페이지에 접속하는 것만으로 일을 그대로 이어갈 수 있다는 것이다.
Code-Server 설치
사실 Code-Server 설치 자체는 위의 공식 Repository에서 자동 설치 프로그램을 제공하기 때문에 크게 복잡하지 않다.
curl -fsSL https://code-server.dev/install.sh | sh위의 명령어를 실행하면 자동으로 설치가 진행되고 끝나게 된다. 이제 바로 systemd에 프로그램을 등록하고 부팅 시 자동 실행되게 할 수 있지만 문제는 기본 세팅 상태로는 접속 비밀번호도 원하지 않는 값이고 local에서밖에 접속이 되지 않기에 아래 과정을 하나만 더 진행한 후 실행해보도록 하자.
sudo nano /lib/systemd/system/code-server@.service[Unit]
Description=code-server
After=network.target
[Service]
Type=exec
ExecStart=/usr/bin/code-server --bind-addr <내부ip>:8080
Environment="PASSWORD=<원하는비번>"
Restart=always
User=%i
[Install]
WantedBy=default.target
위의 명령어로 파일을 하나 열면 회색 박스 내와 같은 내용이 보일 것이다. 여기에 빨간색 부분을 추가하여 주도록 하자. <내부ip>는 공유기에서 가상 OS에 할당한 IP를 입력하면 되고 만약 접속 포트를 바꾸고 싶다면 8080을 다른 값으로 바꿔주도록 하자.
sudo systemctl enable --now code-server@<우분투ID>
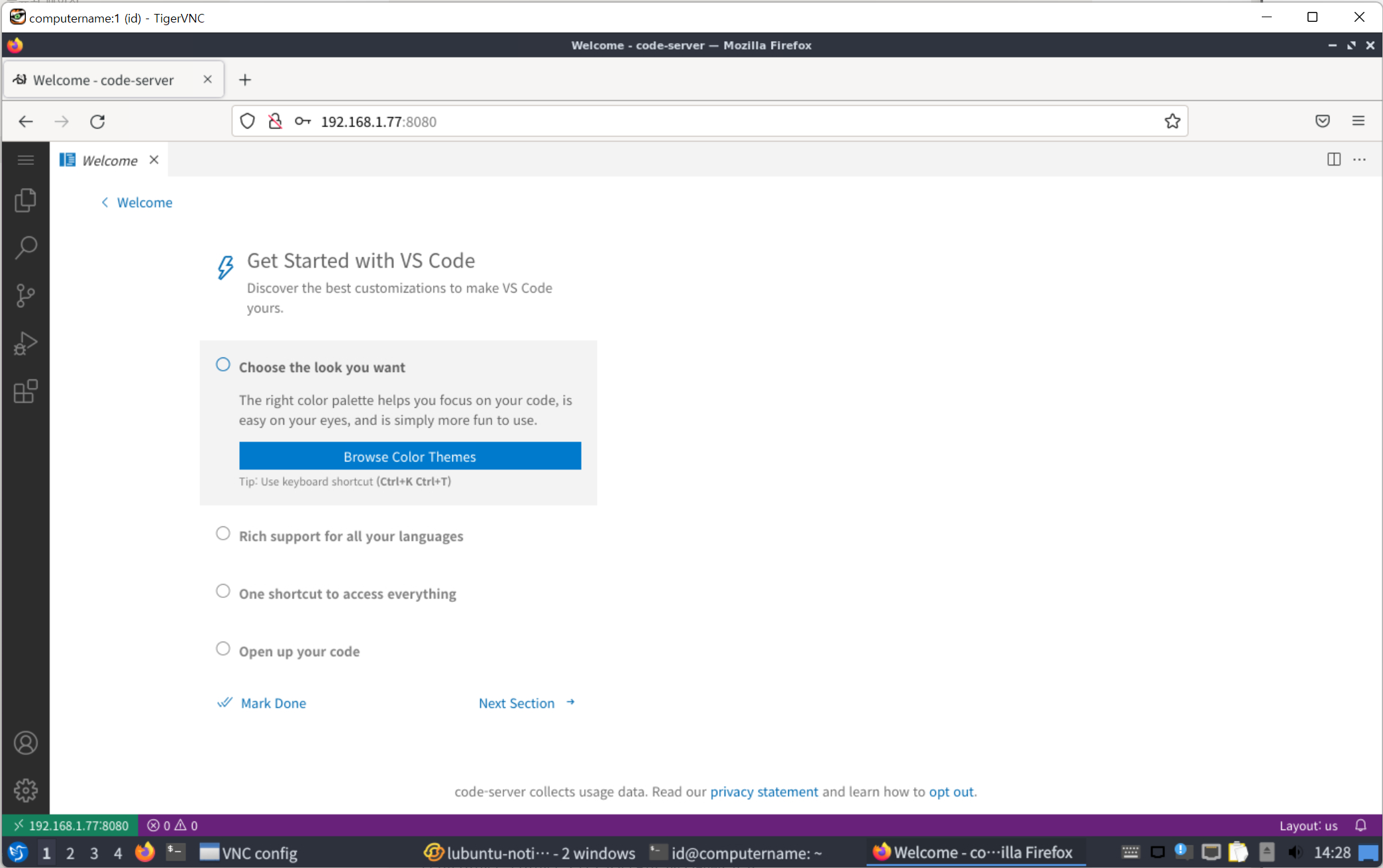
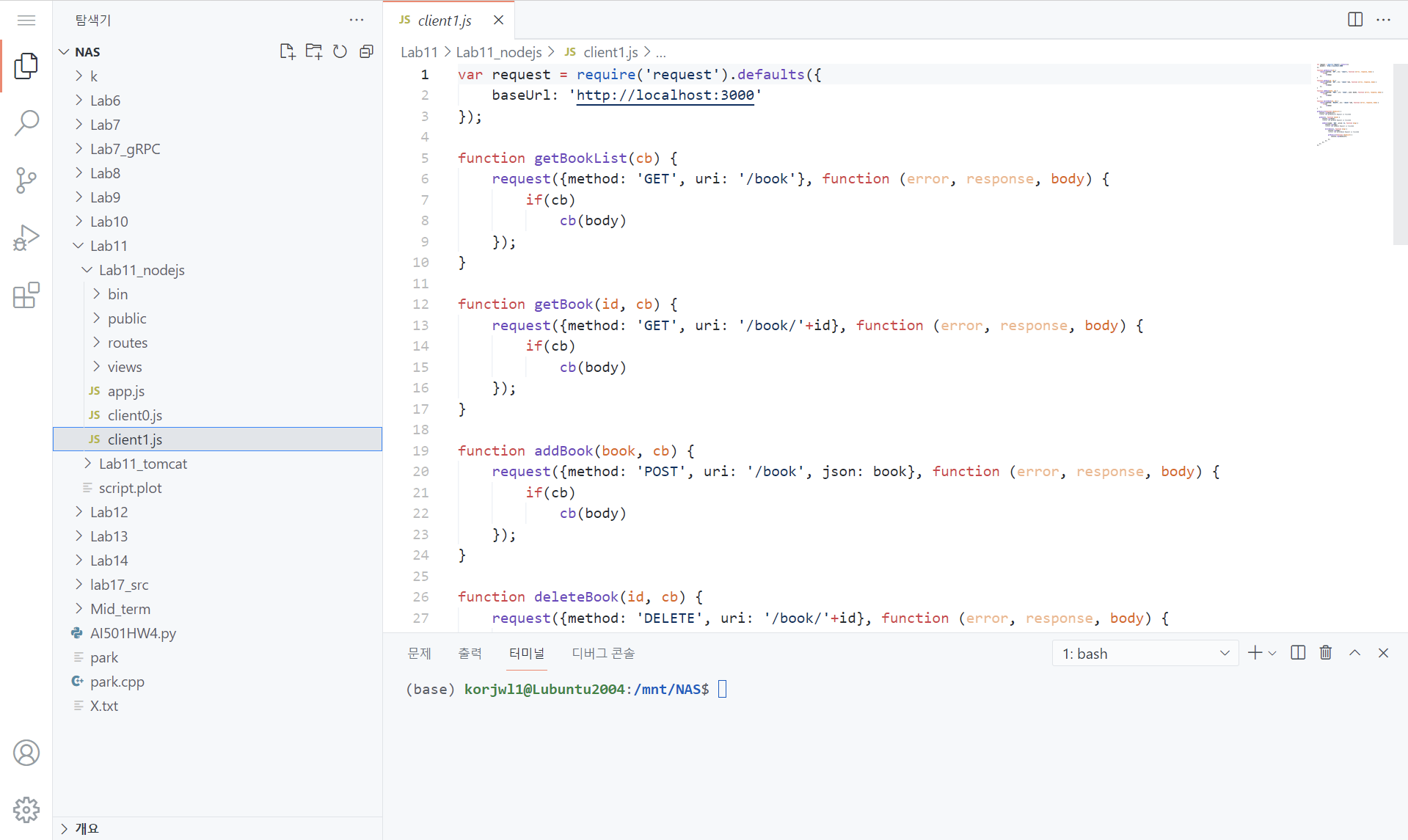
sudo systemctl start code-server@<우분투ID>이제 위의 명령어를 통하여 systemd에 Code-Server를 등록하고 실행하도록 하자. 그 뒤 위에 적어둔 <내부IP>:8080으로 접속하여 화면이 잘 나오는지 보고 Environment에 등록한 비밀번호대로 잘 로그인이 되는지 확인하도록 하자.

SMB(Server Message Block) 연결 방법
비록 Code-Server가 완성되었다지만 지금 상태로는 NAS의 이점을 제대로 누리지 못하는 반쪽짜리일 뿐이다. SMB든 FTP든 Webdav든 혹은 DSM이든, 이미 NAS에 파일을 등록하는 방법이 많고 반대로 그 파일을 다운로드하는 방법 역시 매우 많지만 가상 OS는 그렇지 않다. 새로 통신 프로토콜을 하나 마련하여 짜는 것 역시 포트 개방만 많아지고 비효율적이라 볼 수 있기에 항상 내부망에서 NAS와 가상 OS는 연결되어 있다는 점을 이용해 SMB를 통하여 NAS와 가상 OS를 연결해보도록 하자.
sudo apt-get install cifs-utils우선은 위의 명령어로 필요한 프로그램을 깔아주도록 한다. 그다음 mount 명령어를 통하여 바로 SMB 폴더를 마운트 하는 방법도 있지만 이렇게 하면 부팅 시마다 다시 수동으로 마운트를 시켜야 한다는 단점이 있다. 때문에 한 번에 자동 마운트가 되게끔 하는 것이 더 이득일 것이다.
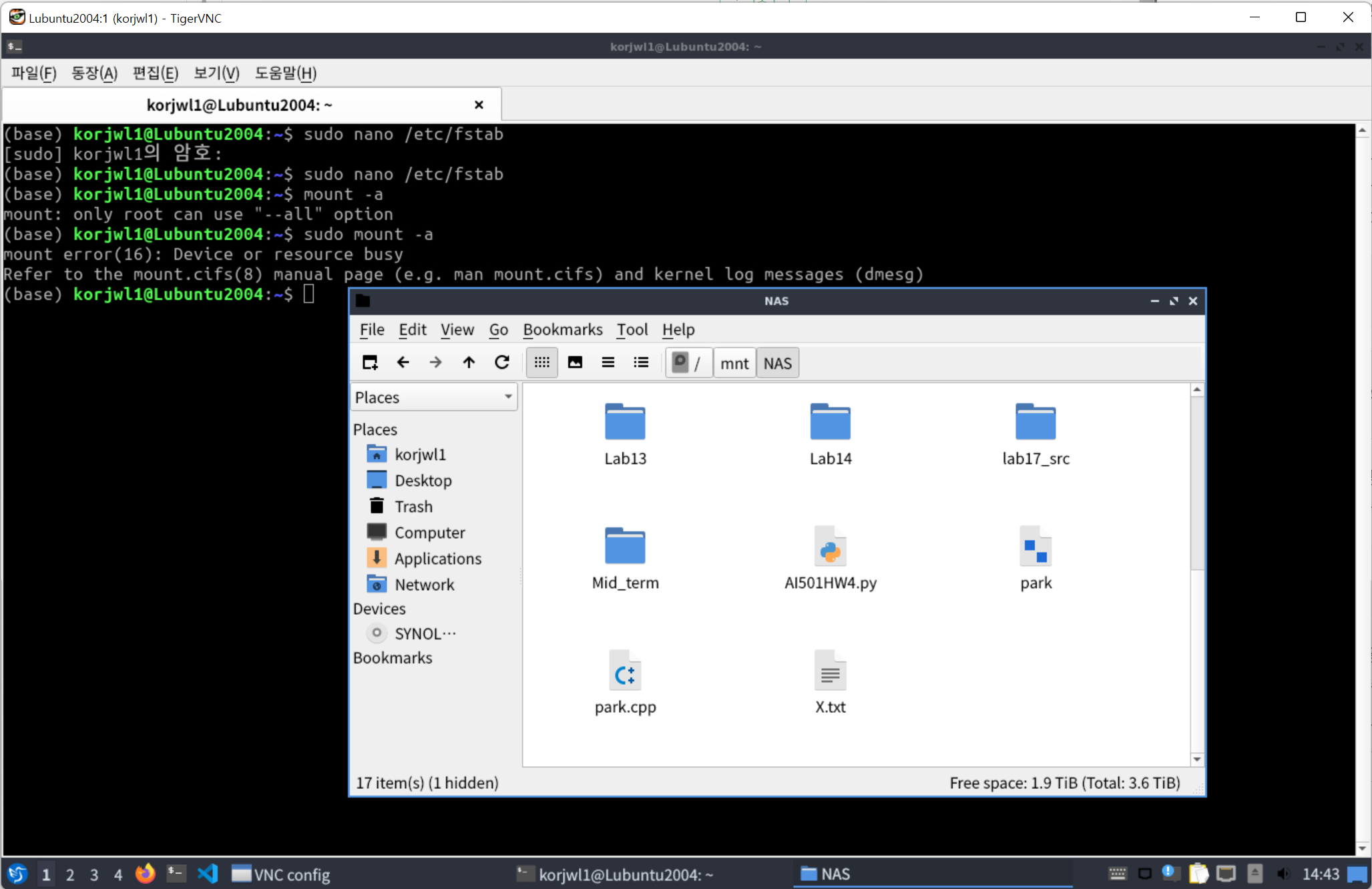
sudo nano /etc/fstab//<NAS IP>/<원하는 폴더> /<마운트할 위치> cifs user=<NAS ID>,pass=<NAS PWD> 0 0
위의 명령어로 fstab 파일을 열고 제일 아랫줄에 위와 같은 양식으로 내용을 추가하도록 하자. 참고로 이 작업을 하기 전에 마운트할 위치에 해당하는 폴더는 생성해두어야 한다.
sudo mount -a그다음 fstab에 등록된 내용을 전부 마운트 하는 명령어를 사용하여 준 뒤 마운트 위치에 가보면 NAS에 있는 파일을 확인할 수 있다.

Let's Encrypt를 이용한 HTTPS 서버 구축
마지막으로 Code-Server의 모든 기능을 활용하기 위하여 HTTPS 서버를 구축하는 방법에 관하여 보도록 하자. 우선, 공식 Repository에 있는 설명 페이지를 가보면 SSH를 활용한 포트 포워딩, Caddy 또는 Nginx를 통한 Let's Encrypt 적용 법에 관하여는 자세하게 적혀있지만 Self-signed certificate를 사용하는 방법은 매우 부실하게 나와있다. 문제는 필자와 같이 공유기의 DDNS를 활용 중이며 이미 여기에 받아둔 Let's Encrypt 인증서가 있고 추가적인 도메인이나 인증서 등록 없이 이거 하나로 모든 해결을 보고 싶은 케이스이다. 이 경우는 어쩔 수 없이 강제로 등록해줘야 한다.
우선, 본인의 경우에는 공유기에서 발급받은 인증서를 항상 NAS의 특정 폴더에 저장해 두고 있다. 이를 사용하기 위해 위의 SMB 연결 방법을 통하여 미리 숨김 위치에 파일을 마운트 시켜둔 상태이다.
인증서가 가상 OS에서 접근 가능한 위치에 있게끔 준비를 끝내 두었다면 다시 아래의 명령어로 Code-Server의 systemd 설정 파일을 열고 아래 빨간 내용을 추가하도록 하자.
sudo nano /lib/systemd/system/code-server@.service[Unit]
Description=code-server
After=network.target
[Service]
Type=exec
ExecStart=/usr/bin/code-server --bind-addr <내부ip>:8080 --cert <파일위치> --cert-key <파일위치>
Environment="PASSWORD=<원하는비번>"
Restart=always
User=%i
[Install]
WantedBy=default.target
이때 cert에는 cert.pem의 위치를, cert-key에는 key.pem의 위치를 적어주도록 하자. 이제 systemd의 설정이 바뀌었기 때문에 아래의 명령어를 통하여 데몬을 다시 불러오고 Code-Server를 재실행해주도록 하자.
sudo systemctl daemon-reload
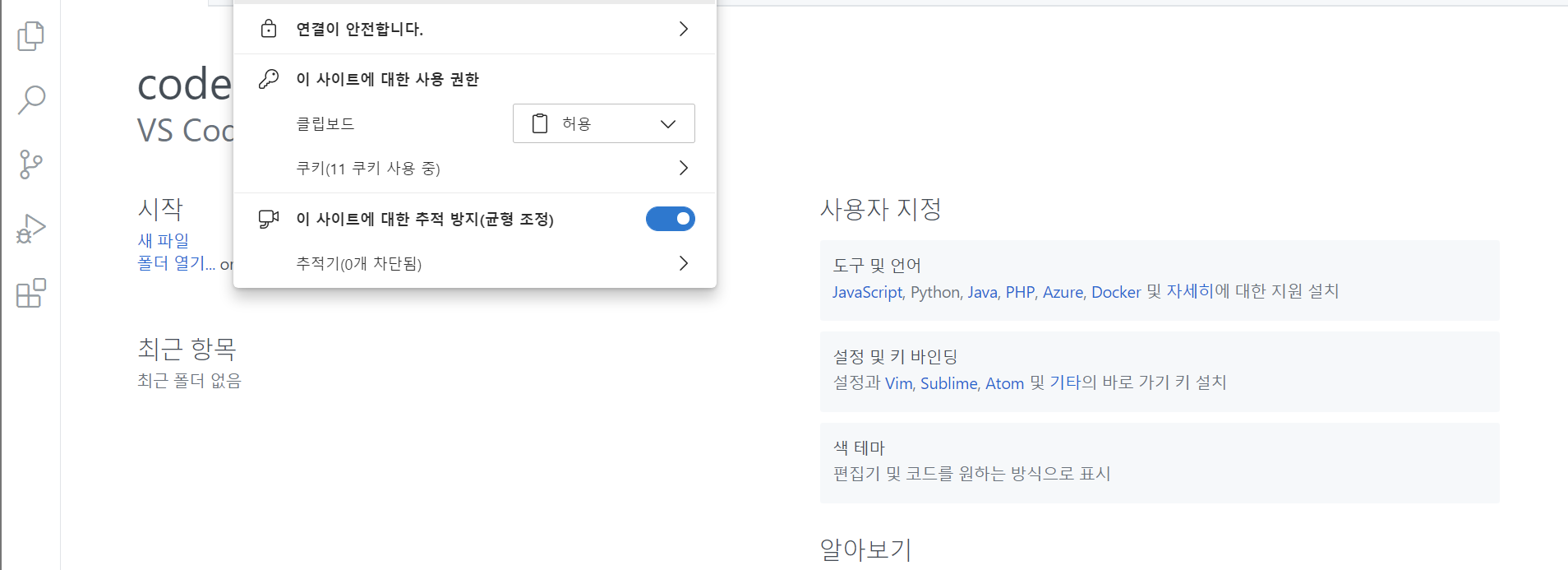
sudo systemctl restart code-server@<우분투ID>그다음 인증서를 발급받은 DDNS주소를 통하여 Code-Server에 접속하여 보면 SSL 인증서가 성공적으로 등록된 것을 볼 수 있다.

글을 마치며...
사실 이 모든 일은 DS220j에서 DS720+로 넘어가고 싶어 안달 난 상태에서 아이패드 프로 12.9 2021에 눈이 돌아간 필자가 애지중지하던 씽크패드 X1까지 팔며 제품을 구매하기 위해 이러한 활용법도 있다고 자기 합리화를 하기 위해 시작되었다. 다만, 실제로 운용하여 보니 생각 이상으로 시스템이 유용하고 편리하였기에 이렇게 글을 작성하여 정보를 공유한다.

우선은 코딩하는 사람으로서는 Code-Server가 매우 막강하기도 하고 Code-server가 할 수 없는 Remote-SSH 같은 경우는 VNC Viewer로 접속한 뒤 VPN+Visual Studio로 하면 되니 매우 편리해졌다. 거기다가 컴퓨터에서 하던 작업을 그대로 아이패드로 옮겨가서 하거나 연구실로 옮겨가서 할 수 있으니 생산성 역시 크게 증가했다.

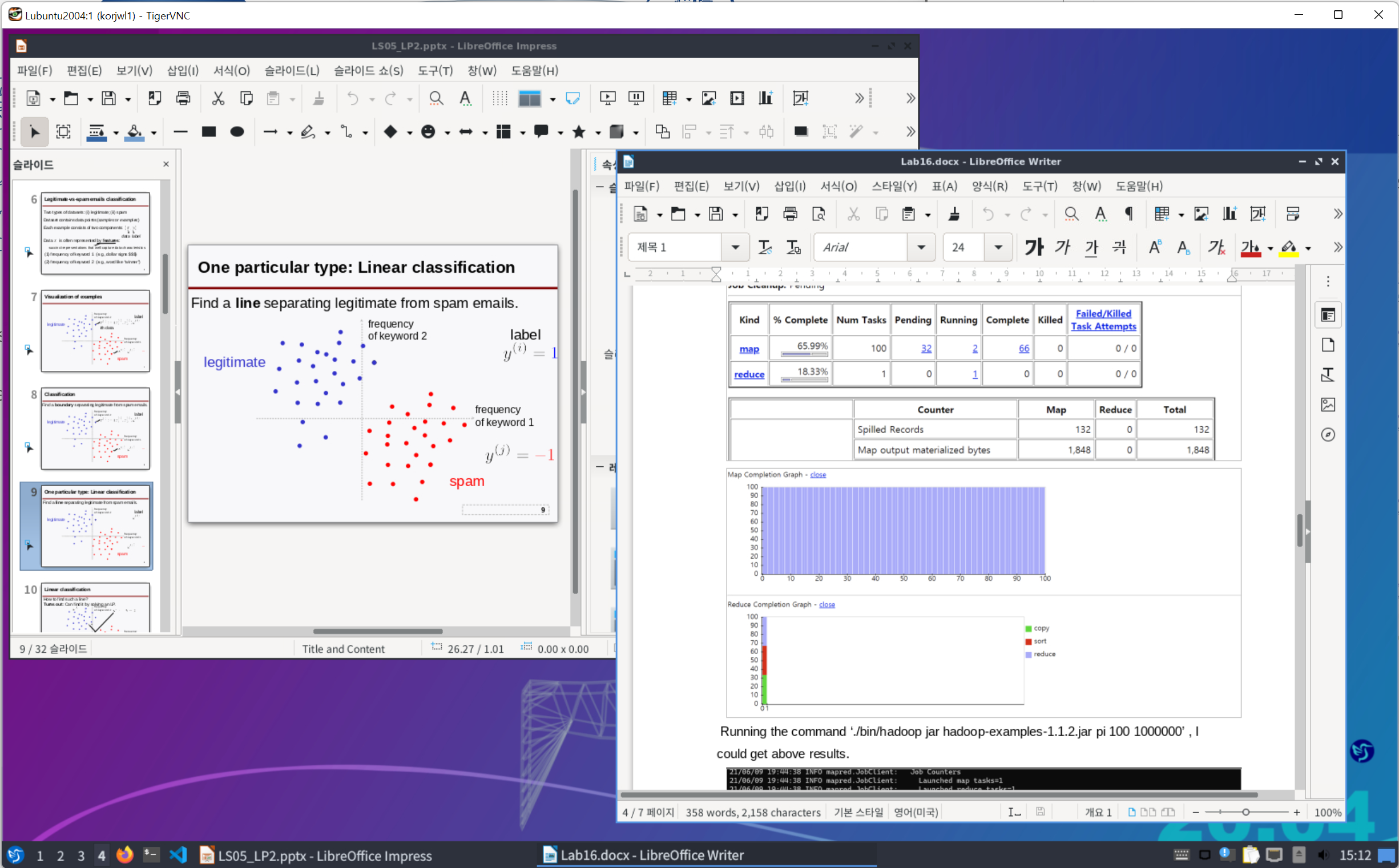
코딩하는 사람이 아니더라도 이 강좌를 따라 해 볼 만한 사람으로는 무료 오피스가 절실한 사람일 것이다. 특히 태블릿의 경우 일정 크기가 넘으면 오피스가 유료이다 보니 학생 신분이 아니면 365를 정기 구독하는 것이 여간 꺼림칙한 것이 아니다. 그렇다고 Synology Office를 쓰자니 사실 자체 작성 문서에서는 큰 문제가 없지만 Microsoft Office로 작성한 것을 불러오는 경우에는 가끔 깨지는 일이 발생한다. 이러한 경우보다 기능이 많고 호환성이 좋은 Libre Office는 매력적으로 다가올 수 있다. 실제로 Lubuntu의 엄청난 최적화 덕분에 720+의 셀레론 J4125 CPU로도 문서작업을 하면서 크게 버벅거리는 것을 느끼지 못했다.
물론 이것 때문에 NAS를 하나 구매하는 것은 큰돈 낭비가 될 수도 있지만 이미 NAS가 있는 상황에서 다수의 컴퓨터를 오가며 작업을 하는 분들이라면 한번쯤 고려해볼 만한 일이 아닐까 싶다.
'프로그래밍|소프트웨어' 카테고리의 다른 글
| OPNsense 설정기 1. HA-Proxy를 이용한 Reverse Proxy 구축 (1) | 2024.10.28 |
|---|---|
| K8S 환경에 CloudNativePG를 사용하여 PostgreSQL Cluster 구축하기 (0) | 2024.10.28 |
| Synology VMM 우분투 구축기 3. VNC 서버 구축 (16) | 2021.09.23 |
| Synology VMM 우분투 구축기 2. Lubuntu 설치 (0) | 2021.09.23 |
| Synology VMM 우분투 구축기 1. 서론 (0) | 2021.09.23 |




